Slik tilordner du og bruker HTML ankeret?
Dagens tema for diskusjon er HTML-ankeret. Dette elementet gir rask overgang både på siden og i eksterne dokumenter. Ankre brukes ofte av webutviklere. Siden de bidrar til å organisere et nettsted som er praktisk for leserne. Artikkelen vil gi en detaljert beskrivelse av dette elementet og eksempler på effektiv bruk.

beskrivelse
Et HTML-anker er et slags unikt bokmerkenettside. Den har alltid sitt eget individuelle navn, som ikke skal gjentas på en side. Hovedformålet med ankeret er å raskt hoppe fra en del av dokumentet til et annet, til et bestemt sted. Spesielt effektiv dette elementet bringer, når nettsiden er stor. På grunn av dette er brukerne ubehagelige for å lese innholdet på nettstedet. Og ankeret på HTML-siden muliggjør en rask overgang.
oppdraget
For å opprette et slikt bokmerke på siden kan dubruk to forskjellige metoder. Den første er å bruke navnetattributtet, og i andre tilfelle må du bruke ID-attributtet. Deretter ser vi hver metode separat. Overgangen i begge tilfeller skjer ved å bruke taggen "a", hvis attributt inneholder et navn eller en identifikator. For eksempel: "a href =" # footer "". Symbolet # forteller nettleseren at lenken vil forankre.
navn
Navnattributtet ble opprettet spesielt for å lage et anker på siden. Verdien kan være hvilken som helst tekst. Dette HTML-ankeret kan kun brukes sammen med "a" -taggen.

For eksempel vil du opprette et bokmerke i sluttendin side. Du må sette taggen "a name =" footer "" / a "i den ønskede delen av webdokumentet. I et annet område på siden må du opprette en lenke til ankeret, for dette legger du til oppføringen "a href =" # footer "" link "/ a". Når du klikker på dette elementet, tar nettleseren deg automatisk til den delen av dokumentet der Footer-fanen er plassert.
ID
Først av alt er det verdt å nevne at ID erEn identifikator som ikke har et direkte formål å skape forankre. Men det lar deg lage bokmerker på hele dokumentområdet uten å opprette flere lenker. Det vil si at du kan bruke ID-attributtet til ethvert HTML-element. Og så, bruk "a" -taggen, se den. Her er et eksempel: "p" -elementet er midt i dokumentet. For å gå til det fra begynnelsen av siden uten å bruke rullestenger, legg til ID-attributtet: "p id =" centr "" "/ p". Deretter oppretter du en lenke: "a href =" # centr "" Teksten er "/ a". Dermed får vi rask tilgang til hvilken som helst del av dokumentet. Verdien av ID-attributtet kan være hvilken som helst tekst.

Effektiv bruk
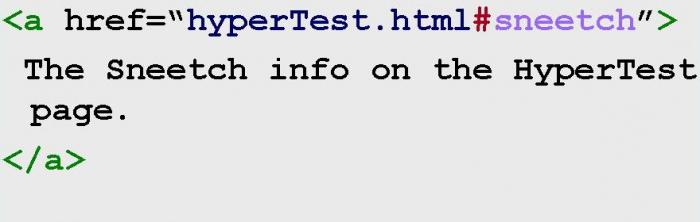
I HTML brukes ankerkoblinger veldig ofte tilbygge dokumentnavigasjon. For eksempel har en side en stor mengde tekstinformasjon, som igjen er delt inn i separate avsnitt eller kapitler. For å gjøre det enkelt for besøkende å bruke nettstedet, for å raskt flytte til en egen del av dokumentet, må du tilordne bokmerker. For å gjøre dette, oppretter vi en ankerlink i hvert kapittel, eller bruker ID-identifikatorer. Og på toppen vil vi lage en navigeringslinje med innholdet i alle koblinger. Et interessant faktum er at ankre kan refereres fra andre nettsider. Det er nok å legge til verdien av navn eller ID-attributter til slutten av lenken. Ikke glem å legge til # -tegnet. Ordningen i dette tilfellet skal se slik ut: Hovedlinken er # navn (id).
konklusjon
HTML anker er veldig nyttig og i noentilfeller til og med et nødvendig element. I artikkelen presenterte jeg bare ett eksempel på effektiv bruk. Men faktisk kan denne typen bokmerker brukes i mange situasjoner. Det viktigste er å forstå deres hovedide.